Designing for iOS9
At a first glance not much has changed since iOS8 when Apple introduced two new device sizes – iPhone 6 and 6 plus. Back then I wrote “Get your Assets ready for iOS9 and iPhone 6 Plus” which is still valid and you should check it out if you’re still wondering about @1x @2x @3x, iPhone sizes and and PDF Assets for apps. There is one new device this year – the iPad Pro which has a huge @2x display with 2672 x 2048 pixels. So nothing new right… ? Wrong! Thanks to the new multitasking split view on iPad there are like 8 new sizes your app could be – that’s some designers nightmare, it’s worse than how things are on Android.
You can ignore this feature of course by checking “Requires Fullscreen” in xcode but chances are Apple won’t like that if they ever consider your app for a feature, not to mention users will expect that to be the default behaviour for all apps.
Designing a Universal App that supports Split View
App Sizes
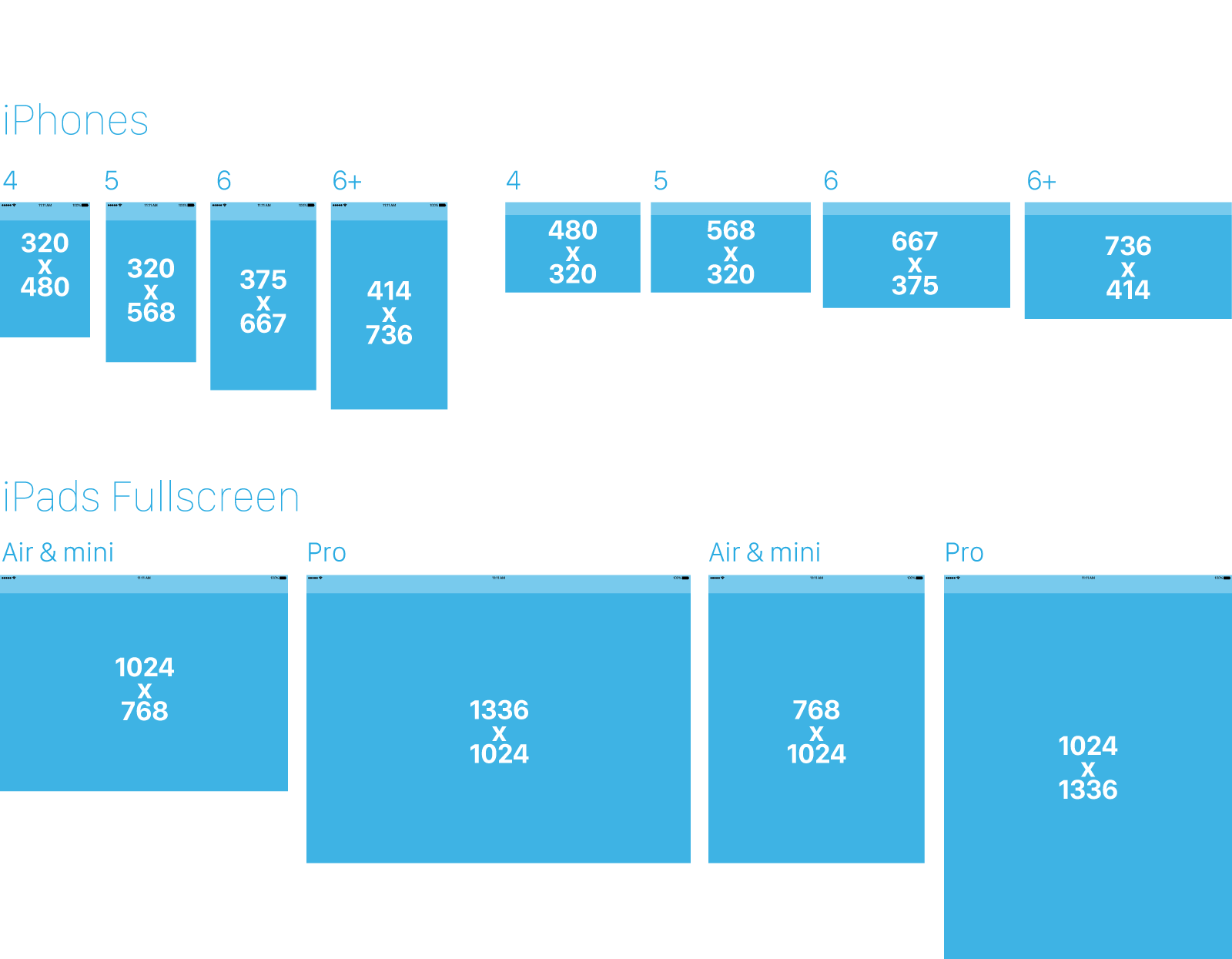
I prefer to work @1x, definitely in a vector format in Sketch or Illustrator. I measure the sizes in points not pixels. So lets see all the different sizes in points:
Fullscreen
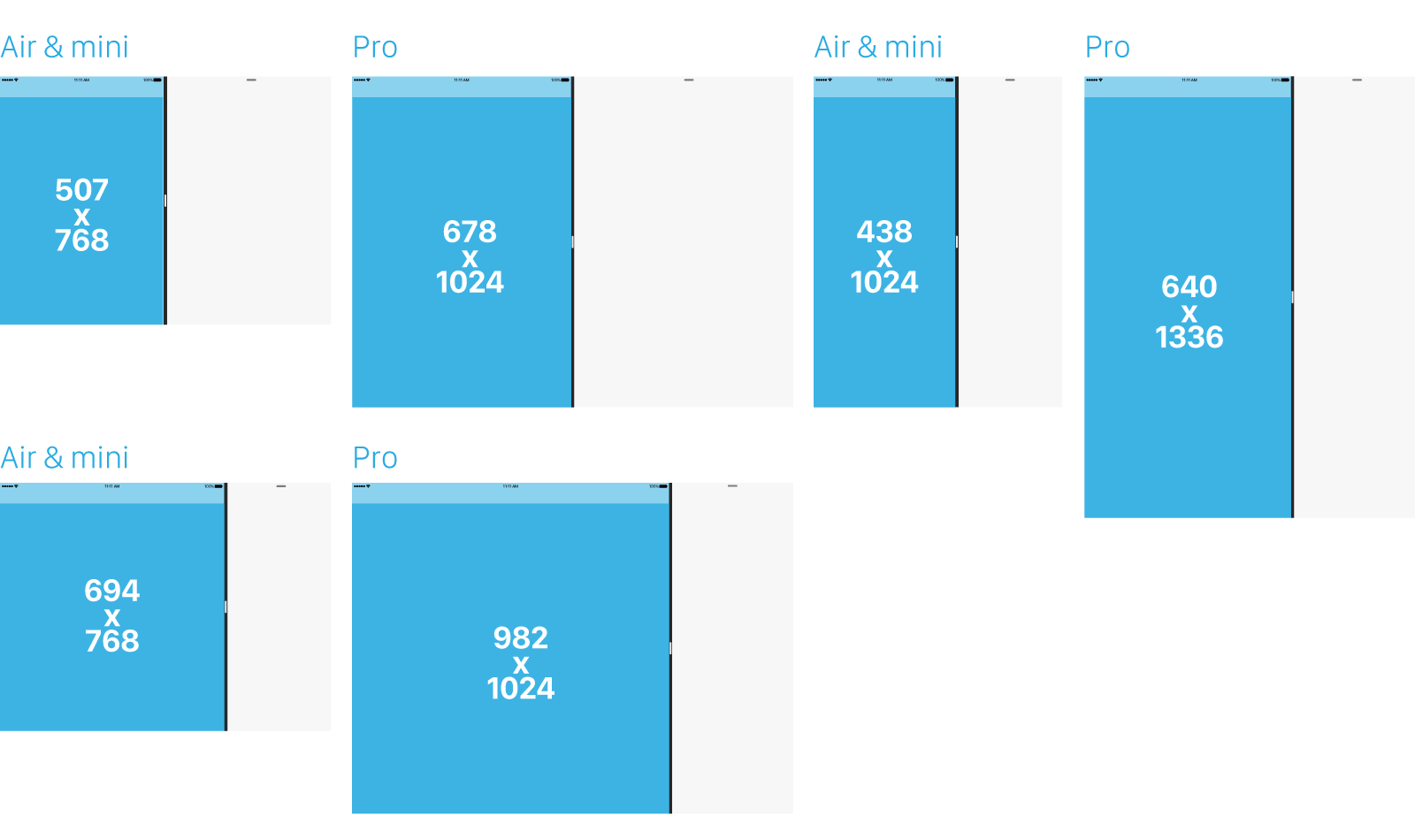
Split View
Not that scary, but wait there’s more – your app could actually be open as a second app. Which leaves us with 4 new sizes…
Fortunately the small widths – 320 and 375 should already be covered if you support iphone 4/5 and 6.
Strategy
Blank Universal Split View Template
I had to do multitasking support for ProtoSketch so I decided to add all of the different app sizes next to each other as artboards then started testing where the space is enough and where I have to make some adjustments. I did that in illustrator because ProtoSketch does not support multiple artboards yet, but I am sure you can do it in Sketch as well. This way you can easily test iPhone Designs in the split view and make small adjustments so that they fit.
Download Blank Multitasking Illustrator template
Good for new App designs as well