It’s that time of the year again. Apple released a new device and now you have to recreate your assets so your app supports iOS and iPhone 6/6+. If your designs are in Photoshop chances are you are cursing at the changes at the moment. In this brief post I will cover the basic device sizes, @3x downsizing as well as something new and interesting – Xcode PDF Assets!
It’s that time of the year again. Apple released a new device and now you have to recreate your assets so your app supports iOS and iPhone 6/6+. If your designs are in Photoshop chances are you are cursing at the changes at the moment. In this brief post I will cover the basic device sizes, @3x downsizing as well as something new and interesting – Xcode PDF Assets!
First things first – Sizes
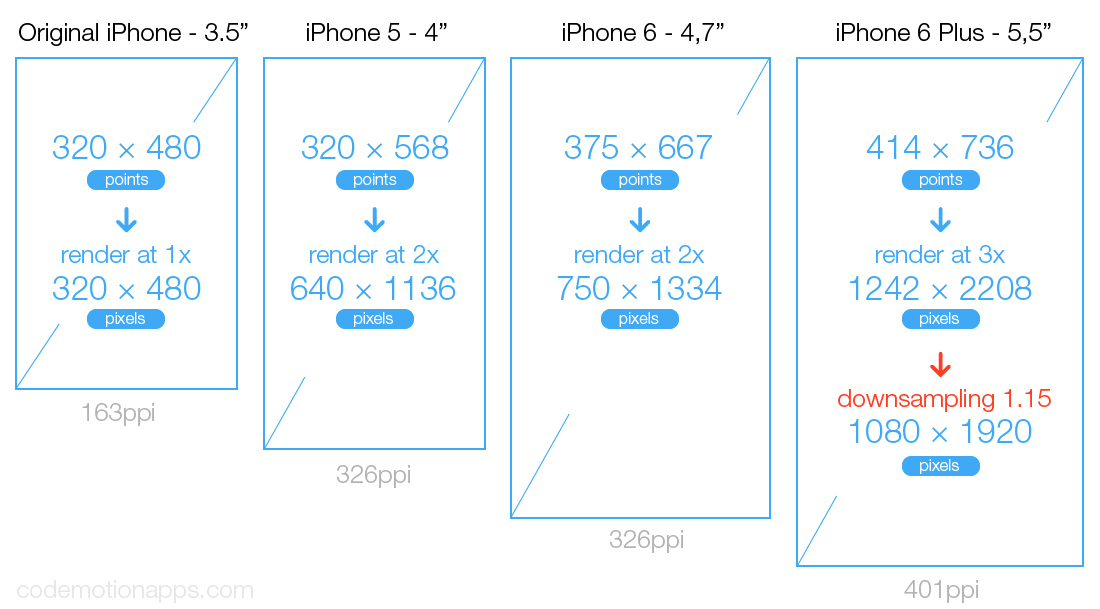
The first iPhone had a very small resolution (320×480). Back then points were equal to pixels and everything was simple and easy to understand. I am saying that because if you look at the first device you will see the logic behind all future sizes. With the announcement of the Retina display all sizes doubled – the birth of @2x assets.
@2x is a naming convention – the normal images ware named “filename.png” and the retina ware named “[email protected]” . Then came xcode image assets.
Farewell pixel perfect…
Yes, it seems the iPhone 6 Plus assets are bigger than its screen resolution and they are being down-sampled. There has been a lot of designers saying pixel perfect doesn’t matter anymore since you cannot actually see pixels on retina devices but still. A line is seen different when aligned with pixels and when not aligned.
Turning ON iPhone 6/6+ Support
Don’t Panic! At the moment your app supports the new iPhones by scaling itself. This means the iOS8 update is not so urgent after all. Nevertheless after a little while the scaled apps are going to look strange next to the proper “native support” iPhone 6 apps.
To turn OFF the scale all you need to do is to add proper Launch images for iPhone 6 and iPhone 6+. (iPhone 6 portrait – 750×1334 iPhone 6+ Portrait and Landscape – 1242×2208)
Pro tip – use symbols or smart objects to easily create and update your launch images. Here’s mine in illustrator:
I use a multi-export script to export named art-boards.
Xcode PDF Assets
With all those assets @1x @2x @3x … it’s only reasonable to export 1 vector to rule them all! I was so happy when I found that new feature. The PDF assets MUST be exported @1x resolution (this is a bit of pain since everyone started designing directly @2x resolution)
When the app is compiled the PDF generates PNGs for all nesesery resolutions @1x @2x @3x and so on… So developers chill out ! 🙂 App performance won’t be affected.
Generating PDF assets
If you are using Sketch or Illustrator you can continue to round 2 😉 Exporting your vector designs as PDF is super easy in Sketch and illustrator has a lot of scripts for that job. I use Matthew Erickson’s Multi Exporter . It exports your named artboards to PDFs which is the way how I like to do it. Photoshop users it’s time to switch, stop the resolution nightmare!
This about sums it up. Ask your questions in the comments below and subscribe to our blog for more interesting stuff!